豆腐でもわかっちゃった!トゥーン調MMD講座 2.モデル改造編
このブログでは、MMDでモデルをトゥーン調(セルアニメ風)にして動かしてみたいという初心者の方を対象に、私が実際に行ったトゥーン化の手順をお伝えしております。
今回の記事では、トゥーン化に必要となる(必要とならない場合もある)モデル改造について、具体的なやり方を書いていきます。
「はじめに」の記事から順に読んでいくことをお勧めします。
私自身も初心者であるため、間違っている箇所や、この記事よりももっと効率的な方法などがあるかもしれません。お気づきの方は、コメント等でご指摘いただけると非常に助かります。
改造は必要か?
何度もしつこく申しておりますように、このブログで紹介するトゥーン化の方法は、あくまで幾通りもあるトゥーン化のやりかたのほんの一例に過ぎないです。モデル改造をほとんどせずに、エフェクトのみを利用してアニメ調を実現できる場合もあります。
なお、改造が必要かどうかの判断基準として、とりあえず先に私のブログや他サイト様の「トゥーン調実践 エフェクト編」のような記事を読み、モデルを改造しないまま、もしくはスフィアマップやToonマップなどを切っただけ(後述します)の状態でモデルにエフェクトを掛けてみると良いかもしれません。その状態を自分の眼で見て「ああ、これはトゥーン調だ」と思えるのなら、それ以上のモデルの改造はしなくて良いでしょうし、「なんかアニメっぽくないなぁ」と感じるなら改造した方がいいかもです。
とりあえずモデルをトゥーン調にしてみたいという方、何のことだかさっぱりだぜという方などは何もせずこのままお読みください。
*モデルを改造する前に、必ずそのモデルが改造可能なものであるかどうか(配布者から改造許可が出ているかどうか)を確認しましょう。通常ならダウンロードしたモデルに同梱の「ReadMe」ファイルやモデルの配布ページなどに載っているはずです。アイドル部やばあちゃる君などのモデルは「パーツ移植を禁止しているモデルからパーツを移植する」をしなければ改造は禁止されていないようですが、本人たちの「価値や品位を下げる」改造は絶対にやめましょう。
用意するもの
まず、トゥーン化したいモデルを準備しましょう。
モデルの他に、以下のソフトを用意してください。
・PMXエディタ
・GIMP
いずれのソフトも既に一定数のノウハウがネット上に蓄積されているため、インストール方法や詳細な使い方など何かわからないことがある場合は、ググれば解決できると思います。
なお、既に何らかの画像処理ソフトに精通している方は、GIMPではなくそちらをお使い頂いて結構です。その場合「スフィアマップやToonマップを無効化する方法」の項あたりまで読んだ時点でこの記事は用済みになりますので、適当に見切りをつけてご自身でテクスチャ塗りを進めていき、完了したら次の「エフェクト編」へお進みください。
モデルデータの仕組みを知る
それでは本題に入ります。
改造の前に、まずモデル入りzipファイルを解凍し、中身を見てみましょう。

上の画像のように、「ReadMe.txt」、「○○.pmx」などといったファイルや、モデルを無理やり平面に圧縮したような不思議な画像(あるいは「texture」フォルダ)が入っていると思います。

(上の画像では、モデル規約の関係上ボカシを入れてあります。後述)この不思議な画像は「テクスチャ」と呼ばれるもので、3Dモデルの表面に貼り付けるための画像です。人間など複雑な描写が必要となるMMDモデルでは、立体の表面に直接色を塗るのではなくこのような平面画像を表面上に貼り付けていくことによって、複雑な色や模様を作っているのです。
このテクスチャをGIMPなどの画像編集ソフトで編集することで、3Dモデルをアニメ絵で言うところの「ベタ塗り」の段階に持っていくことが、この記事の目的です。
スフィアマップやToonマップをどうするか問題
これに加えて、トゥーン化の改造においては、スフィアマップとToonマップの説明もしておかなくてはなりません。
スフィアマップとToonマップは、いずれもテクスチャに自身の画像内の色を合成して最終的な材質の見え方を変える機能であり、スフィアマップの方は、材質表面での光の反射や明るさなどの影響を付与し、Toonマップの方は、材質の光が当たっていない部分に影を付与します。
具体的には、スフィアマップは金属のメタリック感とか服や髪の毛のツヤ感、ストッキングの透け感などを出す為に使われ、Toonマップは影の付き方を色々と変更するために使われます。
スフィアマップについては以下のサイト様がわかりやすいです。読めば大体どんなものか理解できるようになると思います。
マップのより正確な話はこちらの記事を参照下さい。
・スフィアマップについて
・Toonマップについて
このスフィアマップとToonマップが適用されたままだと、「カメラや光線と材質との角度によって、材質に合成する色を少しずつ変える」というスフィアマップとToonマップの機能のせいで、いくら頑張ってテクスチャをベタ塗りしても、マップや材質によってはグラデーションが生じてしまい「ベタ塗り」感が出なくなってしまうことがあるのです。そのため、場合によってはこれらのマップを無効化する必要が出てきます。
これらのマップがトゥーン化に悪影響しているかどうかの判断は、ベタ塗り処理が終わってから、実際にMMD上でトゥーン化用の各種エフェクトを掛けてみないと、多分判断できないと思います。改造が終わってエフェクトを掛けたときに何か違和感を感じたときは「スフィアマップとToonマップ」のことを思い出して、しっくりこない材質のスフィアマップやToonマップを一つ一つ切ってみましょう。手順は次の項で示します。
とにかく急いでるという方や、私のようにいちいち確認するのが面倒という面倒くさがりの方などの為に、次の項で、モデルの全ての材質のスフィアマップとToonマップをいっぺんに無効化する方法を紹介します。忘れないうちに今の段階でやっておくと良いと思います。
なお、ばあちゃる君モデルなら最初からスフィアマップもToonマップも入ってないので、何にも悩む必要がないです。
スフィアマップやToonマップを無効化する方法
まずは、スフィアマップの無効化の方法を示します。
DLしたPMXエディタのzipファイルを解凍したら、「PMXEditor」などと名前が付いているEXEファイルを実行してください。しばらく待つと、次のような2種類のウインドウが表示されると思います。*1

ソフトが立ち上がったら、「Pmx編集」という名前の方のウインドウの、ファイル(F)タブを押し、タブ内の開く(O)ボタンを押しましょう。

そこから改造したいpmxファイル(例えばばあちゃる君なら"virtual_v1.0.pmx")を指定し、再び開く(O)を押すと、次のようにモデルが表示されるはずです。下の画像は牛巻りこちゃんです。

この画面になったら、まず最初に、Pmx編集ウインドウのファイルタブから名前を付けて保存(S)を押して、開いたpmxファイルを別名で保存しましょう。
別名保存が終わったら、Pmx編集ウインドウの材質タブをクリックし、画面左側にある白い枠内の文字を上から下まで全て選択します(ドラッグ&ドロップで出来ます)。全選択できたら、画面下側の、スフィアと書かれた枠などの隣にあるプルダウンメニューをクリックし、「ー無効」を選びましょう。これで全ての材質のスフィアマップが解除された(無効になった)ので、上書き保存して作業完了です。

Toonマップの場合は、白い枠内の文字を上から下まですべて選択した後で、Toonと書かれた枠の中の文字を削除します。これで全ての材質のToonマップが無効になります。上書き保存して作業完了です。

個々の材質ごとにスフィアマップやToonマップを切ったり切らなかったりしたいという方は、「すべて選択」をせずに、切りたい材質だけを選択して上と同じ操作をすればOKです。
テクスチャを変更する方法
PMXエディタを開いたついでに、テクスチャのベタ塗りが終わった後でそのテクスチャ画像をモデルに読み込む方法を先に書いておきます。
操作は簡単で、テクスチャを変更したい材質を左の欄から選択し、Texと書いてある枠の中のファイル名を、新しいテクスチャのファイル名に書き換えるだけです。

なお、ファイル名を書き換えたら材質が真っ白になってしまった!というときは、恐らくファイル名を入力ミスしています。ファイルのスペル(拡張子とか間違えやすい)を再度確認してください。

トゥーン化の王道はベタ塗り
というわけで、3Dモデルのテクスチャを編集していきましょう。
ここからはほぼGIMPの操作説明になりますので、他の画像編集ソフトを使うという方や、既にGIMPの使い方はバッチリだという方などは、もうこの記事は閉じてどんどんベタ塗りを始めちゃって下さい。
今回の記事でも、実際のばあちゃる君のテクスチャ画像なんかを使って実際の操作を示していくと分かりやすくなると思うのですが、「テクスチャ画像の公開」が規約上の禁止事項である「モデルデータの転載・再配布」に当たるのでは?と個人的には思うので、今回は加工可能なフリー素材様を使って加工の技術や手順を示していくことにします。
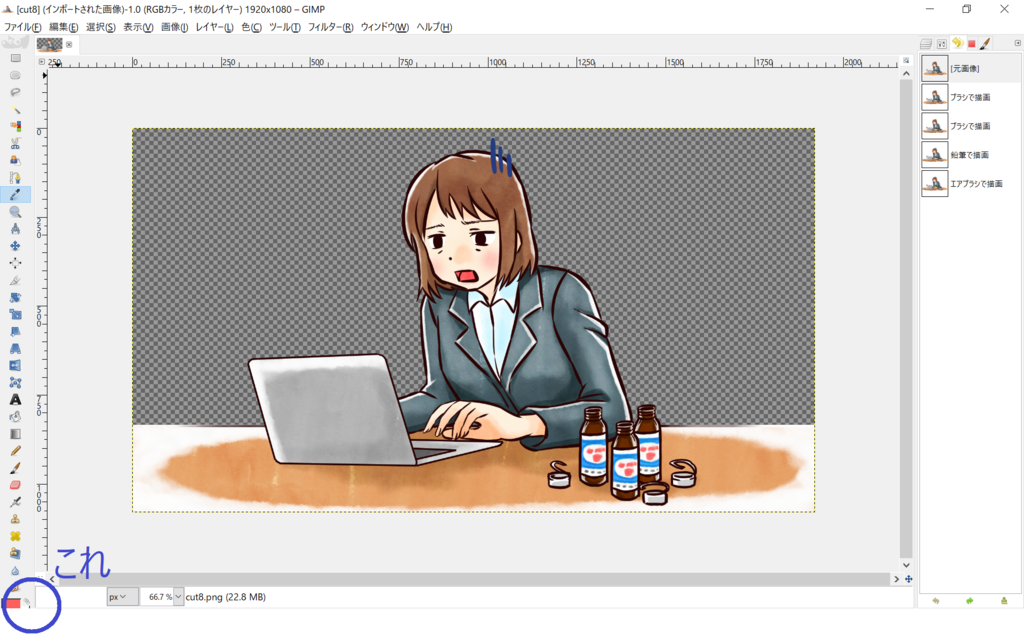
今回お借りする素材はこちらになります。…どこかで見たような光景ですが、エナドリの種類が「レッド〇ル」ではなく「リ〇ビタンD」のようなので、多分他人の空似です。

素材を配布して下さっているサイト様:
https://ai-catcher.com/blog/tag/%e7%a4%be%e7%95%9c/
この素材には漫画調の色塗りが成されていますが、この素材がテクスチャであると考えたとき、画像になされている繊細なグラデーションが、のちのちエフェクトを掛ける際に邪魔になります。このグラデーションを取る為に、小さい頃にやったであろう塗り絵のようにして、部位ごとにテクスチャ画像をベタ塗りしていく必要があるのです。
という訳で、GIMP等の画像編集ソフトで、お手持ちのモデルのテクスチャをベタ塗りしていきましょう。以下に、GIMP操作の基礎や、ベタ塗りをする際に役に立つかもしれないGIMPのテクニックを示していきますので、読んでからベタ塗り作業をやってみて下さい。
作業を始める前に、GIMPを「シングルウインドウモード」にして下さい。ウインドウタブのプルダウンメニュー内の、シングルウインドウモードと書かれたボタンの左側にチェックマークがついているか確認し、付いていないようならクリックしてチェックマークを付けて下さい。(画面表示をこの記事と同一にするためです。気に入らなかったら、この記事を読んだ後にオフに戻して下さい。)左右にあるツールの幅は自由に調整できるものなので、この記事とツールの幅が違ってもあまり心配しないでください。

また、編集したいテクスチャの画像を読み込んでおいてください。「ファイル」タブ→「開く/インポート」です。
では始めます。まずは色指定の方法を紹介します。GIMPにもスポイトツールがあります。画面左側のアイコンの中からスポイトアイコンを探し、クリックしてください。

スポイトモードでは、画像内の色を吸い取って描画色とすることが出来ます。ベタ塗りしたい箇所の色を適当にクリックしてみて下さい。
吸い取った色は「描画色」として一時的に保存され、鉛筆ツールや塗りつぶしツールを使ったときにその色で描画されます。現在の描画色を確認するには、画面左側の四角形が二つ重なっているアイコンの、上側の四角形をクリックしてください。

以下のような小さいウインドウが出てくると思います。「以前:」と書かれている方の枠に、スポイトで吸い取った色が入っているはずです。

ベタ塗りではあまり使わないかもしれませんが、スポイトを使わずに描画色を指定する方法についてもいくつか述べておきます。まず、見てわかるように、上に示した「描画色の変更」ウィンドウから色の指定ができます。左側の四角形を使って感覚的に色を探したり調整したりできます。色指定の四角形の上についてる小さいタブを変更すればモード切替ができます。個人的には、右から二番目の、再生ボタンみたいな形のタブが色の微調整に便利な気がします。
また、新しい色を発見したいときは、以下のサイト様などを使って色を探すこともできます。
ページ下部の色を選択すると、選択した色の「数値」がページ上部のほうに表示されます。このうち、一番左上にあるR、G、Bの値(Aは透明度なのでとりあえず無視して大丈夫)を、GIMPに戻って「描画色の変更」ウィンドウのR、G、Bの枠の横に入力すれば、「現在:」の枠の色が、サイト様で探してきた色になると思います。この状態でOKボタンを押せば、GIMP内でその色が塗れます。
次に、色を塗るための筆についてです。GIMPには鉛筆、ブラシ、エアブラシの三種類の線描ツールがあります。この三つは線のフチのぼやけ具合が違い、なかでも鉛筆のフチは絶対にぼやけないようにできているようです。以下の画像は、ペン先の形状を同じ「1.Pixel」にし、太さなどの条件を同じにした比較画像です。

すなわち、ベタ塗りの際は、線の輪郭がボケない方が望ましいので、鉛筆ツールを使っていきましょう。

鉛筆の線の太さや筆先の形の変え方について述べます。鉛筆ツールを選択した状態で、今度は画面右端の縦長の枠上部の、スライド式スイッチのようなものが二つ横並びになっている小さいタブを選択してください。右側の枠に見当たらない場合は、「ウインドウ」タブ→「ドッキング可能なダイアログ」と押して「ツールオプション」を選べば追加できます。線の太さや形などが選択できる画面になります。設定をいじれば細い線も太い線も自由に作れます。

加えて、画像の細かい部分を塗っていくときに必要となる「画像の拡大表示・縮小表示」機能は、表示タブ→表示倍率で出てくるメニューから指定できます。
「元に戻す」系の操作は、編集タブから行う他に、右側の枠で小さな矢印タブのモードにすることによっても可能です。右側の枠に見当たらない場合は、「ウインドウ」タブ→「ドッキング可能なダイアログ」と押して「作業履歴」を選べば追加できます。
ここまでがベタ塗りをするための基本操作です。実は、以上の操作は全て、あのシロちゃん御用達のお絵かきソフト、「ペイント」でもだいたい出来ます。しかし、GIMPはこれから紹介する「塗りつぶし」周りの機能がとても強力なので、GIMPのほうがベタ塗りの作業効率が上がるはずです。
それでは塗りつぶしモードの解説です。塗りつぶしのアイコンを左側のツールから探し、クリックして下さい。そして、鉛筆のときと同じようにして、右側の枠の上部のスライド式スイッチのようなタブを選択してください。これで右側のウインドウから色々な設定を変えることが出来るようになるのですが、その中でも「しきい値」というパラメタがとても便利です。しきい値は「塗りつぶしの際に、どの程度の範囲の色を同じ色と認識するか」ということを決めるパラメータで、小さくすれば一度に一色だけ塗りつぶすことが出来るし、最大にすれば元の色にかかわらず画面全体を同じ色で塗りつくします。

すなわち、同系色によるグラデーションが付いている領域に対して、しきい値をいい感じの値にして塗りつぶしを実行すれば、その領域を一気にベタ塗り化することが出来るのです。とはいえ、一発でしきい値の値を見極めるのは難しいので、「元に戻す」を駆使しつつ最適な所を見つけていきましょう。

もっと欲が出て、画面内の似たような色を一度の操作でまとめて塗りつぶしたい、という場面が出てくるかもしれません。その場合の手順を示していきます。「選択」タブから「色域を選択」をクリックして、その後、例によって右側のスライド式スイッチのようなタブをクリックして下さい。ここでしきい値などを変えながら、塗りつぶしたい箇所すべてが「選択」された状態になるようにしてください。選択箇所は点滅する点線で囲われます。

この「選択」状態のまま「塗りつぶし」モードに戻り、「塗りつぶす範囲」を「類似色選択」から「選択範囲」に変えて下さい。これで塗りつぶしを実行すれば、一気に同色を塗りつぶしできます。(しきい値によって塗りつぶしをしたいときは、元の「類似色選択」に戻してください。)
ただ、この方法だと、以下の画像のように全く意図していなかった領域にも色がついてしまうことがあります。こういった場合は、一度「元に戻る」で戻し、以下に示す方法で、選択範囲をさらに狭めてから色を塗りましょう。(本記事ではわかりやすさの為に色を付けたままにしてあります)

まずは、先程と同じ手順で色域選択をしましょう。その後、選択状態を維持したまま、左側のツールバーから「矩形選択」を選んでください(矩形選択以外でも可。後述)。そして右側のツールから例の二つのスライド式スイッチの絵のツールを選択します。ツールが出たら、範囲選択モードを切り替えます。白い四角形と赤い四角形が重なっている小さいアイコンを押して、「現在の選択範囲との交差部分を新しい選択範囲とします」モードにしてください。(下の画像を参照下さい)

このモードにすれば、色域選択で選んだ範囲のうち、自分が本当に選択したかった領域だけに絞って選択範囲を指定しなおすことが出来るのです。矩形選択でお目当ての部分だけ選んだら、先程と同じ手順で選択範囲に塗りつぶしをしましょう。今度は以下の画像のようにお目当てのところだけ塗れると思います。

なお、図形で範囲指定をするモードは、「矩形選択」の他にも「楕円選択」と「自由選択」があります。特に自由選択はどんな図形でも作れる優れものなので、最終手段として覚えておきましょう。

自由選択については詳しく解説しないので、以下のリンクを見たりググったりしてください。
以上の操作を組み合わせていけば、基本的にベタ塗りはできるはずです。塗りつぶし機能を可能な限り使い、塗りつぶし機能でどうしても塗れなかったところは鉛筆で塗っていきましょう。気合いと時間があれば必ず完成します。
なお、テクスチャの透過度をベタ塗りにおいても再現したいという方は次項をご覧ください。(必ずしもやる必要はない操作なので別項目にしました。後述)
最後に、編集したテクスチャ画像を保存する方法です。ファイルタブ→名前を付けてエクスポート、です。上書きエクスポートをしてしまうと、トゥーン化せずに通常モデルを使いたくなった時や作り直しをしたいときなどに不便ですので、必ず別名で保存するようにしましょう。

髪の毛などの、「透過度」を持つテクスチャについて
ベタ塗りをしていく上で 、例えば前髪パーツや北上双葉ちゃんのワンピースなど、透けている部分を持つテクスチャもあると思います。この透け感は、テクスチャに書き込む方法の他にもエフェクトで後付けする方法もあり、エフェクト編で紹介する「PostAlphaEye」というエフェクトを使えば大体は再現できます(再現できない場合もあります)。そのため、この項に書く内容は必ずしも行う必要がないかもしれませんが、テクスチャで透過度を細かく再現したいという方や、エフェクトでは再現できなかったという方は参考にして下さい。
まず、元画像の透過度がいったいいくつなのかを数値的に知るための機能が「ピクセル情報」モードです。右側の枠の上部からカーソルのアイコンのついたタブを選択してください。右側の枠に見当たらない場合は、「ウインドウ」タブ→「ドッキング可能なダイアログ」と押して「ピクセル情報」を選べば追加できます。このモードでは、カーソルを合わせた位置にあるピクセル(画像の最小単位のこと)の色々な情報を見ることが出来るのですが、そのなかの「A(不透明度)」というのが透過度に当たる数値です。元画像の透過度を知りたい位置にカーソルを合わせて不透明度の値を確認し、必要ならメモしておきましょう。

それでは透過色を塗っていく方法です。まず、いずれかの選択ツールを用いて、色を透過させたい領域を「選択状態」にしてください。選択状態になったら、PCのキーボードの「Delete」キーを押して下さい。すると、選択領域の色が全て削除され、その部分が完全な透明(不透明度0)の状態になります。下の画像のように、選択部分に謎の市松模様が見えていれば成功です。

もし選択部分が市松模様ではなく白色になってしまった場合は、アルファチャンネルを追加してあげる必要があります。「レイヤー」タブ→「透明部分」→「アルファチャンネルの追加」の順に選択してください。

無事に選択領域が完全透明状態になったら、その領域に不透明度を下げた色を塗りつぶししてあげればOKです。不透明度を下げる方法は下の画像を参照下さい。不透明度の値は先程メモした元画像の不透明度を参考にすると良いと思います。

透過度を持つテクスチャの作り方の話は以上です。もっと楽な方法があったら是非コメントなどで教えて下さい。
テクスチャの色数を減らす方法(非推奨)
ベタ塗りがめんどくさそうだからトゥーン調は諦めようかな…という方も出てきたのではないでしょうか。かくいう私も、ベタ塗りをやろうとして、見事挫折した側の人間です。今思うとそこまで大変な作業でもないような気がするのですが、始めたての頃なんかはハードルが高いと感じてもおかしくないです。(自己の正当化)。そんな方の為に、私が行っていた、正確にはベタ塗りではないけど近似的にベタ塗りっぽくできる(画像によってはできない場合もある)GIMPの機能を紹介しておきます。
なお、最初に注意しておきますが、この方法で出力されるテクスチャには色塗りの粗が生じてしまいます。この粗は実際の映像でも結構目立ちます。ちゃんときれいにベタ塗り化したい方は、やはり正当な手順を踏んでベタ塗りしていくか、(作業量が通常のベタ塗りとあまり変わらなくなってしまいますが)この方法を取った後に粗をちゃんと手直しするかしましょう。
また、この方法を取ることができないテクスチャも一定数あり、例えば私がやったときは、グラデーションが繊細な顔パーツや、牛巻りこちゃんの瞳のパーツにはこの方法は適用できませんでした。*2ばあちゃる君のスーツの市松模様も消えてしまいました。


↑粗が見える箇所の例。スカートが一部変色したり、模様が一部欠けちゃったり、宝石の周りの部分にグラデーションが残っちゃったりしています。*確かこれらの画像ではスフィアマップやToonマップを切り忘れていると思います。*3
また、この方法では透明度の情報が完全に消えてしまう(0か100のいずれかになってしまう)ので、透明度塗りとこの操作とを併用したい場合は、こちらの変換を行ってから透明度関連の操作を行いましょう。
ではやり方を示します。まず、「画像」タブ→「モード」→「インデックス」の順に選択してください。

下の画像のような小さいスクリーンが表示されると思います。このうち、「最適パレットを選択」にチェックを入れて、「最大色数」を適当に変更して下さい。目安としては、パッとテクスチャを見て画面全体が大体どれくらいの数の色で塗られているか数えて、その色の数を入力してみてください。

入力出来たら「変換」を押して下さい。画像の感じが変わったと思います。一発でうまくいくことは少ないので、「元に戻る」をつかって何度かやり直すことになります。色数を色々調整してみて上手くベタ塗りになったらそれで成功です。どの数字にしてもうまくいかないようなら、潔く諦めましょう。今回の場合、私はスーツの色がどうやってもグラデってしまうので、スーツ部分を諦めました。

インデックス変換をしてから再度色の塗り直しや塗りつぶし等をしたくなった場合は、「画像」タブ→「モード」→「RGB」の順に選択して、元のモード(RGBモード)に戻してから操作してください。
最後にもう一度繰り返しますが、トゥーン化におけるテクスチャ編集の王道は、やはり愚直なベタ塗りです。トゥーン化の全体的な流れに慣れてきたら、ベタ塗りに移行していきましょう。たぶんその方がクオリティが上がります。
(補足)この記事の執筆途中に、色数を減らす為の別の方法である「ポスタリゼーション」という機能を発見しました。あまり研究できていないのでちゃんとしたことが書けないのですが、インデックスモードによるやり方とは出力される色合いが大きく変わる変換のようです。また、ポスタリゼーションでは透明度の情報が維持されるようです。
ポスタリゼーションのやり方です。「色」ツール→「ポスタリゼーション」の順に押して、出てきたウインドウで「ポスタリゼーションのレベル」をぐりぐり動かして下さい。プレビューをオンにしておくと色がリアルタイムで変わってくれて便利です。OKボタンで色を確定できます。

「インデックスモードでは上手くいかなかった」と述べた瞳テクスチャについて、ポスタリゼーションでやってみたところ、なんかいい感じになりました(違和感はありますが、重要な線がちゃんと残ってくれているので、上手に塗り直しできれば実用できるかもしれません)。

↑レベル2のポスタリゼーションを適用した瞳と、通常の瞳(オッドアイ)

↑目の上の方に出てしまっていた濃い青色を塗りつぶしてみた
逆にインデックスモードでは上手くいっていたのにポスタリゼーションモードではうまくいかなくなってしまった例もたしかあった気がします。
とりあえず片方を使ってみて、上手くいかなかったらもう片方を使ってみる、とか、なんかいい感じに使い分けてみればいいんじゃないでしょうか(適当)
ばあちゃるくん
実際のモデルにおけるインデックスモードの適用例として、私がばあちゃるくんに行った色数操作のパラメタを公開しておきます。格好いい市松模様さえ諦めれば、ばあちゃる君はインデックスモード変換のみでトゥーン化可能です。
virtual_face.pngー>最大色数3
virtual_hair.png ー>最大色数3
virtual_suit.png ー>最大色数5

色数を減らしてもなおネクタイのシロちゃん模様が視認できるという所に、個人的には凄く感動しました。

色が暗すぎると感じる場合、先に示した方法で色を探しても良いですし、以下に示す操作などを使ってみてもいいと思います。
「色」タブ→「色相・彩度」の順に押すと、小さいウインドウが出てくると思います。このウインドウで輝度とか彩度とかをいじるとテクスチャの色が全体的に明るくなります。

分からなかったら詳細はググってください。
完全に脱線しますが、この方法で色相などを適当に弄ると、色だけですが、あの伝説の"赤薔薇のばあちゃる君"が再現できたりします。胸についてるはずの星マークの付け方は私には分からないので、「pmx モデル改造」などで検索してみて下さい。

インデックスモードで頑張った例として、金剛いろはちゃんの例も一応載せておきます。まだ粗が多いのですが、「ベタ塗り」をしたモデルがどんな見た目になるのかの大まかな参考にはなると思います。(完全版ではないので注意!)

おわりに
皆様作業お疲れ様でした。ベタ塗りのコツはつかめたでしょうか。
モデル改造が終了したら、次のエフェクト編に進みましょう。エフェクトを適用していけば、きっと皆さまの推しがアニメ調になると思います。もう少し頑張ってみて下さい。
長い文章を最後までお読みいただきありがとうございました。
*1:
お使いのPC環境によっては、立ち上がったPMXエディタのウインドウ内のボタン配置が崩れてしまっているかもしれません。PMXエディタの公式サイトを見るに、「仕様なので直す気は無い」という感じみたいです。どうしても直したい方は下にリンクを貼ったページの「UIが滅茶苦茶で使いものにならない」という項に直し方が載ってますのでそちらを参照して下さい。私は「高DPIを~」の方だけ直して使ってます。
*2:顔は確か肌と同じ色の単色テクスチャ画像を別に用意しました。瞳は諦めて無改造のまま用いました。
*3:ごんごんの体2テクスチャの色数は6でやってます。模様は二色になっちゃったので、一方の色をもう一方の色で塗りつぶしし直しました。また、スカートの赤色は他の材質で出てくる赤色と同じ色で合わせるために塗りつぶし直しています。体1テクスチャは、どうやっても肌の色と服の白色が同じ色と認識されてしまうため、テクスチャを一度二つの画像に分割して、それぞれを別々に色数調整し、再び一つの画像に戻す、という意味の分からないことをしています。そのときは意地でもベタ塗りをやりたくなかったからです(本末転倒)。